ZY-MT-2000多功能摩擦磨損試驗機

一 簡介多功能摩擦磨損試驗MT-2000是通用的摩擦機。該摩擦磨損試驗
MORE+
ZY-JT-20 微型卷涂涂布試驗機

≡商品介紹≡該機主要適用于將成卷的基材,如:紙張、布匹、皮革、鋁箔、塑
MORE+
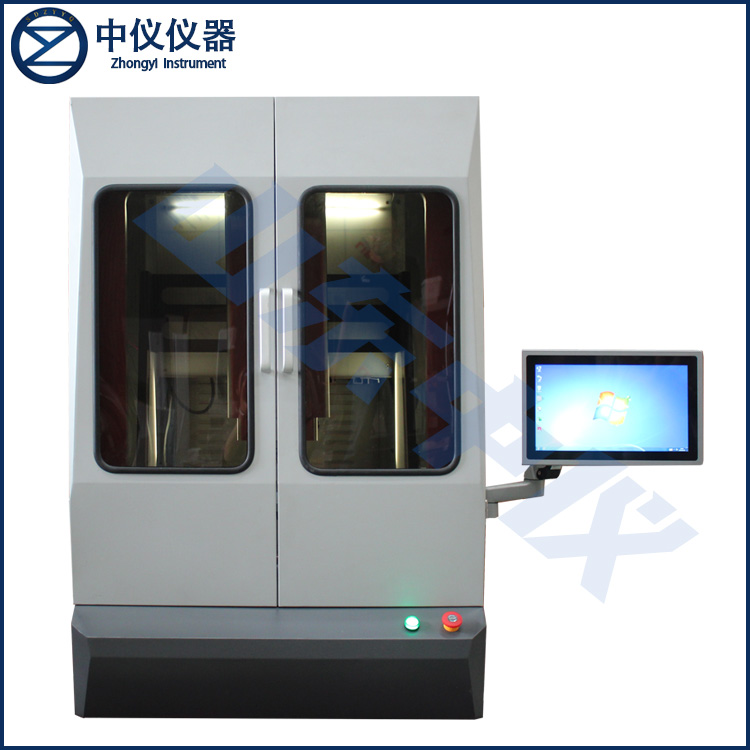
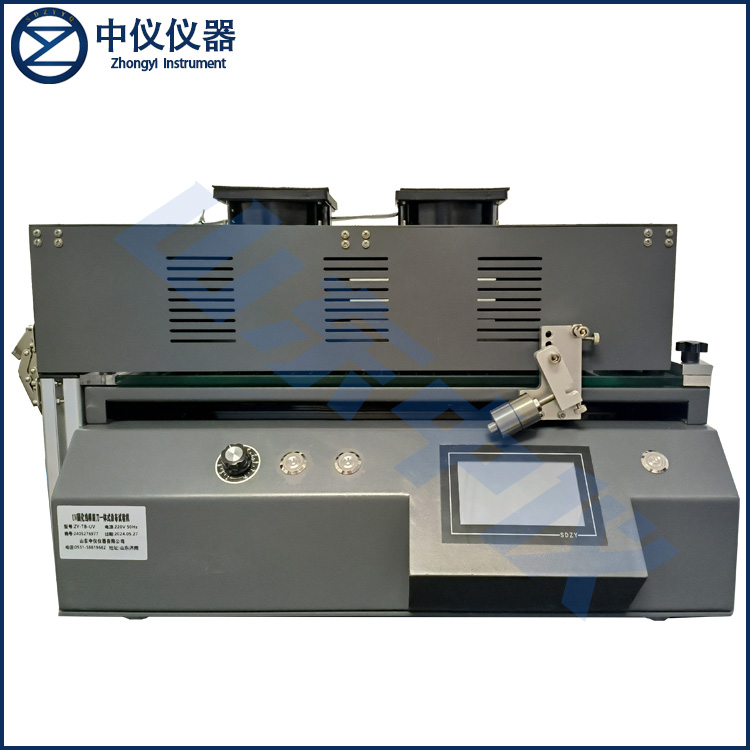
ZY-TB-UV UV固化真空吸附線棒刮刀一體式涂布試驗機

≡簡單介紹≡ZY-TB-X1實驗用小型涂布試驗機全部采用了進口配件,且
MORE+
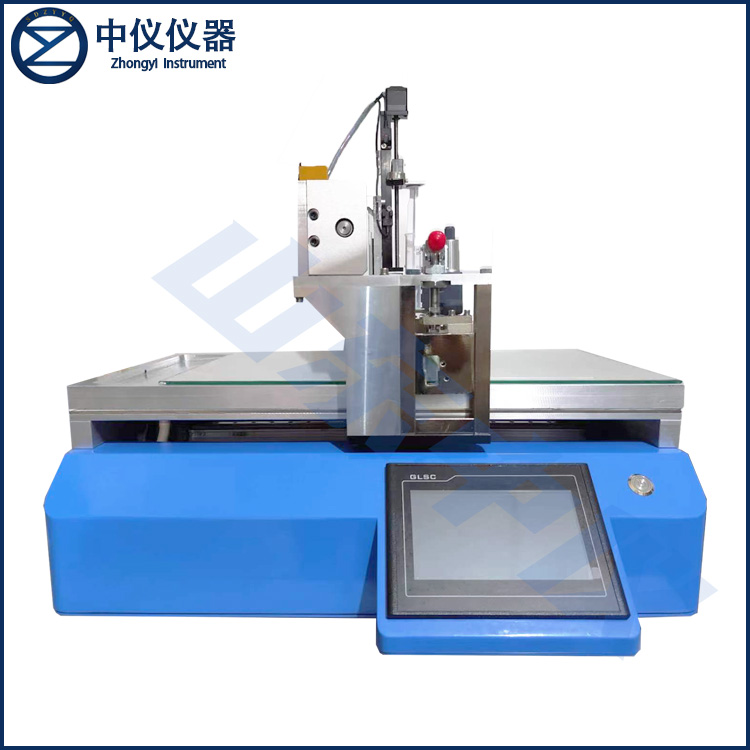
三軸電機加料涂布試驗機

≡簡單介紹≡ZY-TB-A5實驗用小型涂布試驗機全部采用了進口配件,且
MORE+
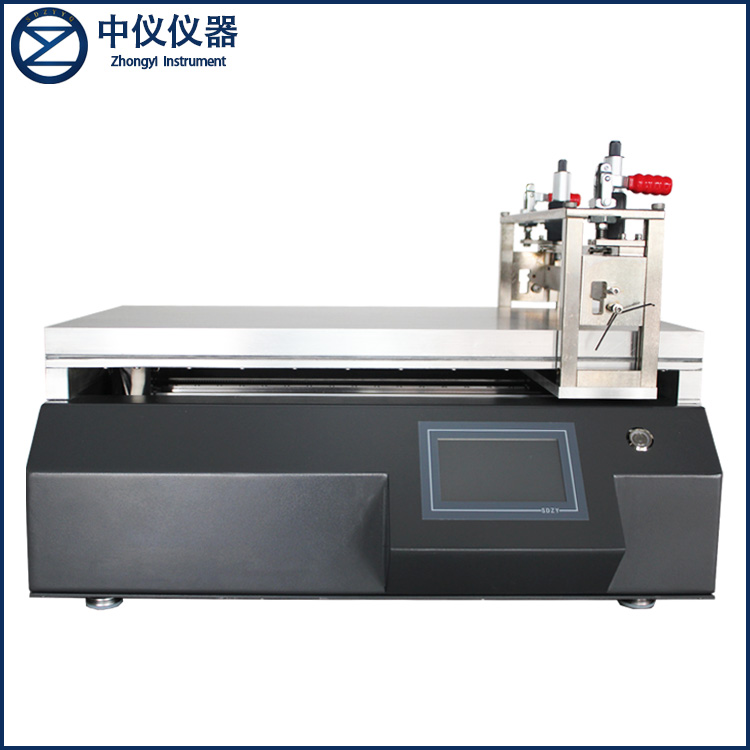
ZY-TB-X1真空吸附刮刀線棒一體式涂布試驗機

≡ 簡單介紹 ≡ 附帶的真空吸附功能,可以把所需涂布的基材吸附在工作
MORE+
ZY-CX-2紙頁抄片成型器 快速凱塞法抄片器

紙樣抄取器(快速凱塞法抄片器),是集抄片、真空干燥于一體的實驗設備,適
MORE+
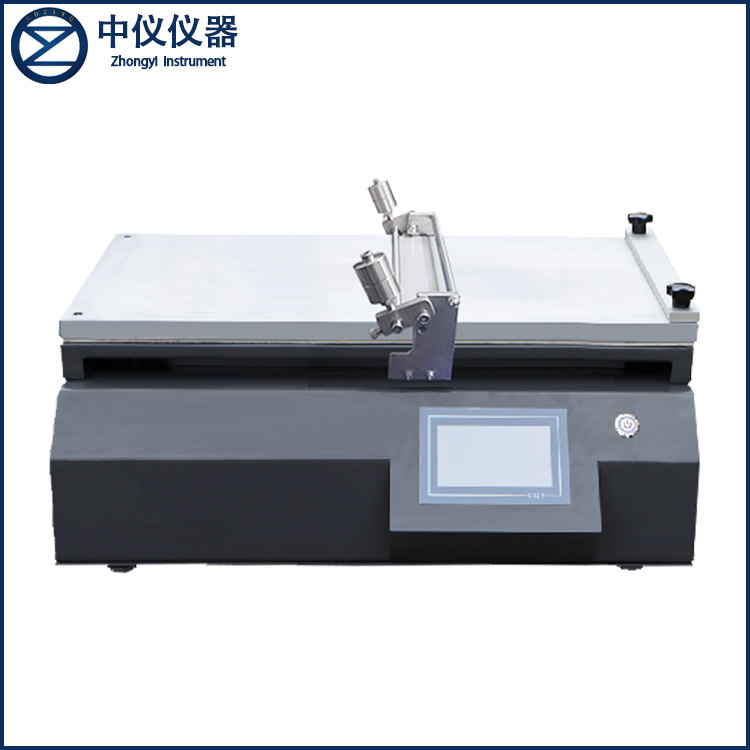
ZY-TB-A2加熱線棒式涂布試驗機

觸控實驗室ZY-TB-G真空吸附式漆膜自動涂布機是根據國標GB/T 9
MORE+
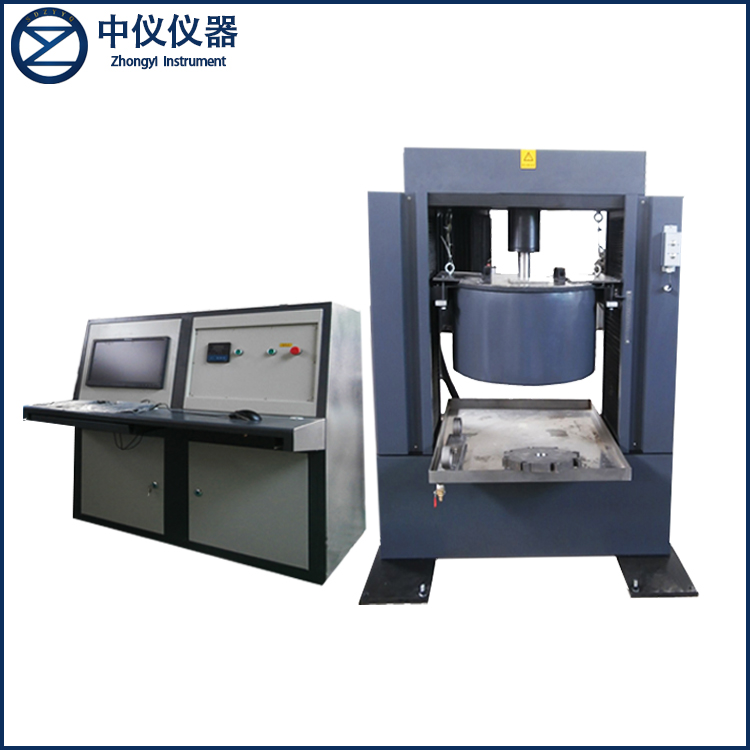
MFC-20沖蝕腐蝕摩擦磨損試驗機

簡介MCF-40型腐蝕沖蝕磨損試驗機,其主要用途用來測量金屬或非金屬在
MORE+